Outputs
Image to Base64 Select All
Generated manifest.json
Instructions
Step 1
Upload an icon and specify the name, description, and url for the website you want to make an "appmark" to.
Step 2
Download the generated .zip file (default is download.zip) and extract it to a new folder.
Step 3
In Chrome Settings, go to Tools » Extensions or navigate to chrome://extensions. In the top right, toggle Developer Mode to turn it on.
Step 4
Click the newly revealed Load Unpacked Extension button (shown below) and select the folder you unzipped download.zip to.

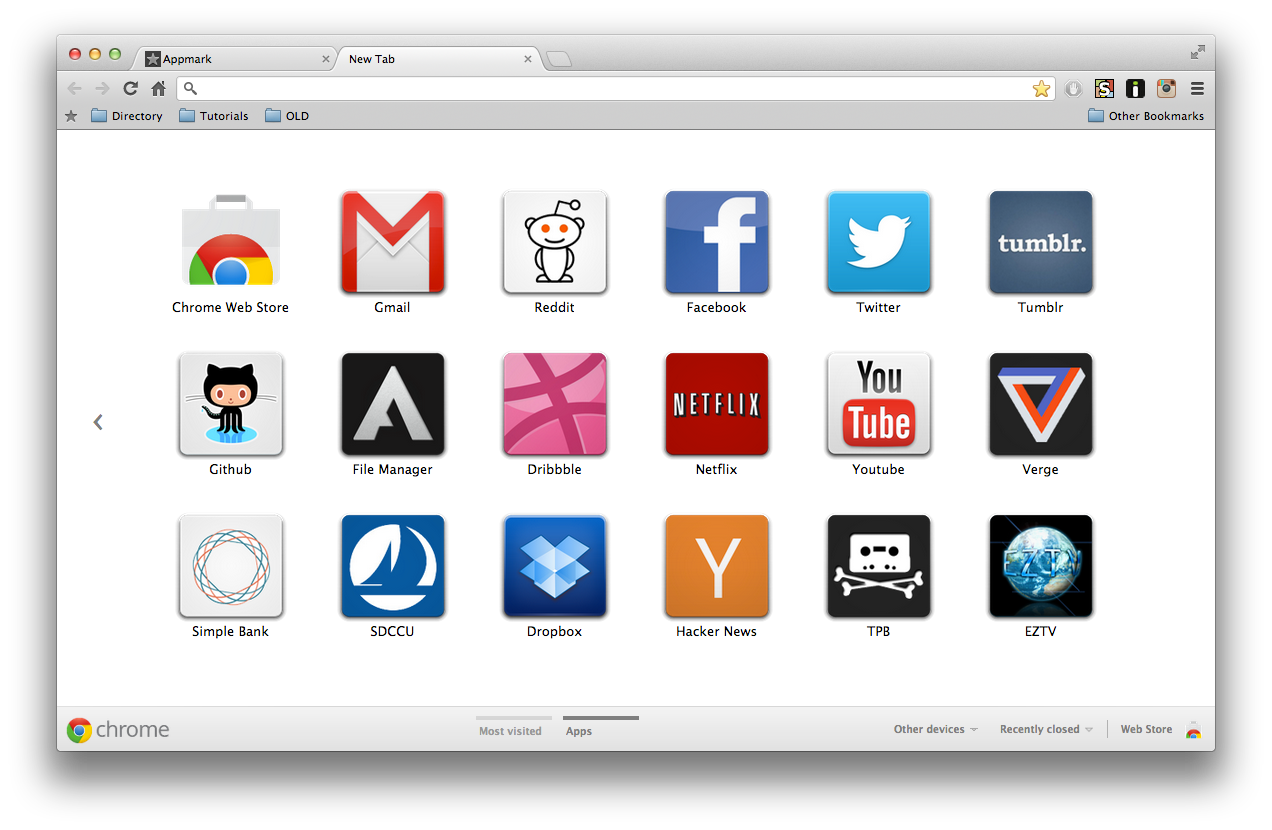
Voila. Check your New Tab page for the Appmark.

 Appmark
Appmark